 Flutter - 快速实现聊天会话列表的效果,完美💯
Flutter - 快速实现聊天会话列表的效果,完美💯
# 一、目标效果
聊天会话页的列表效果
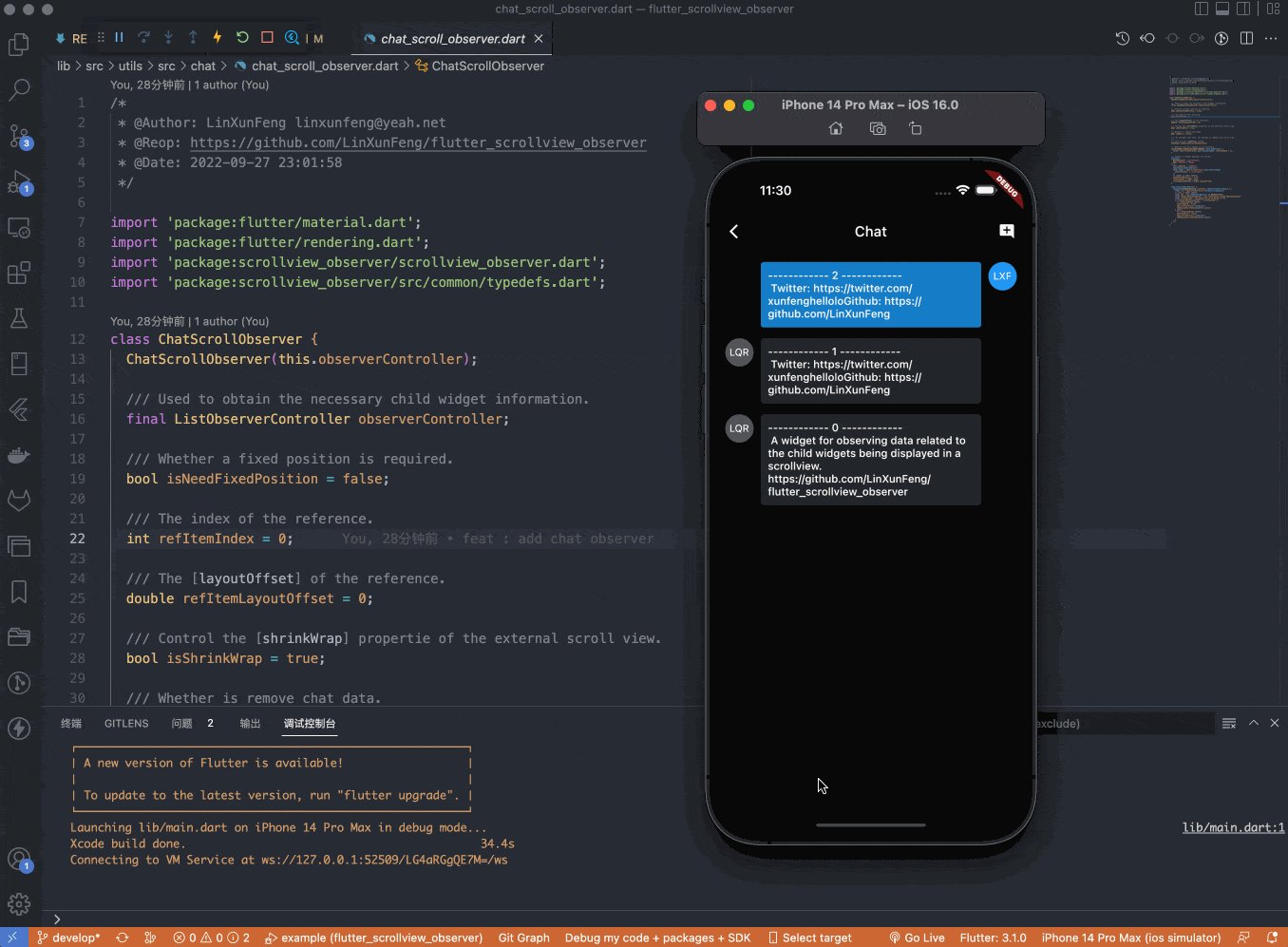
- 1、聊天数据不满一屏时,顶部显示所有聊天数据
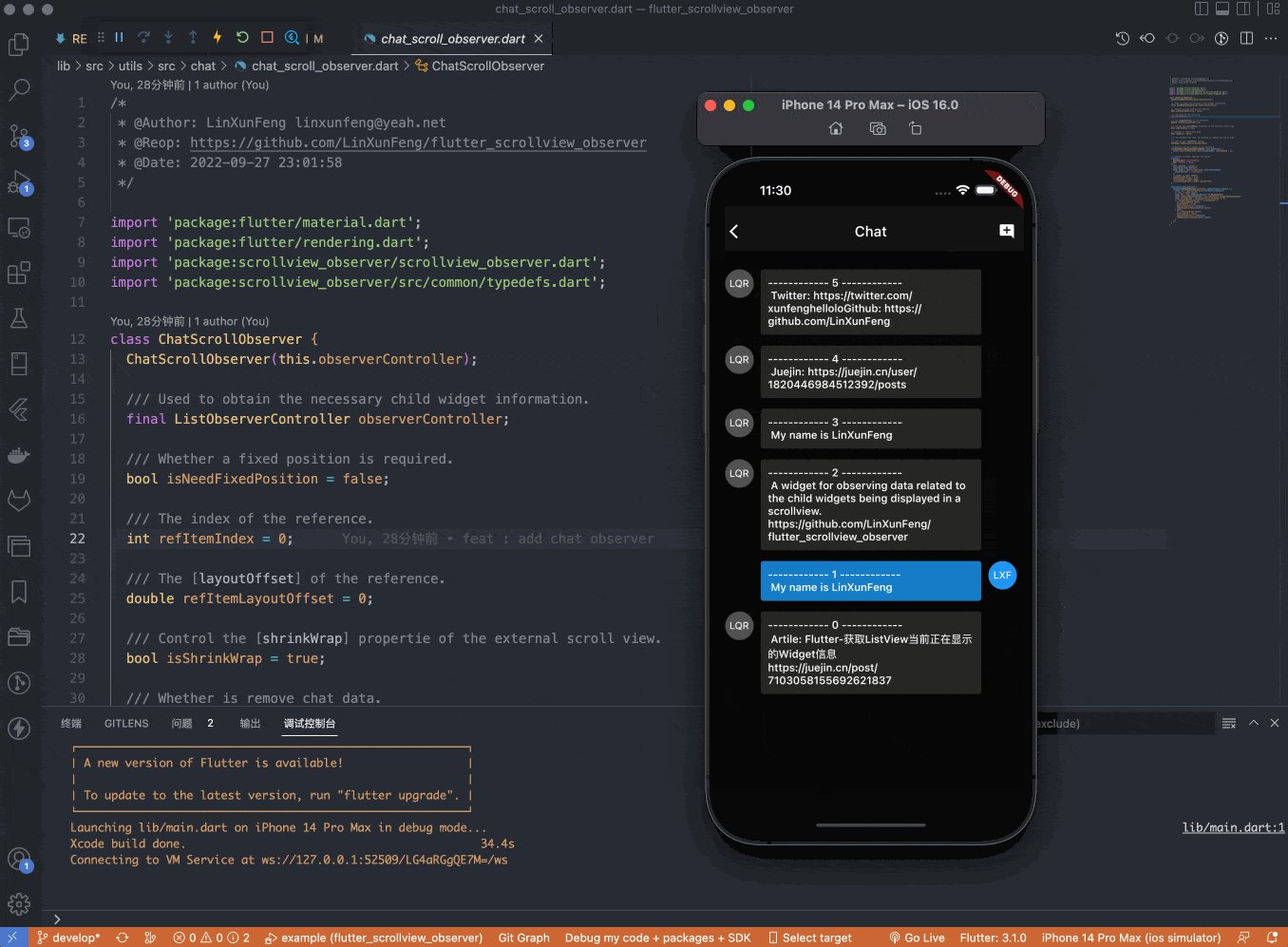
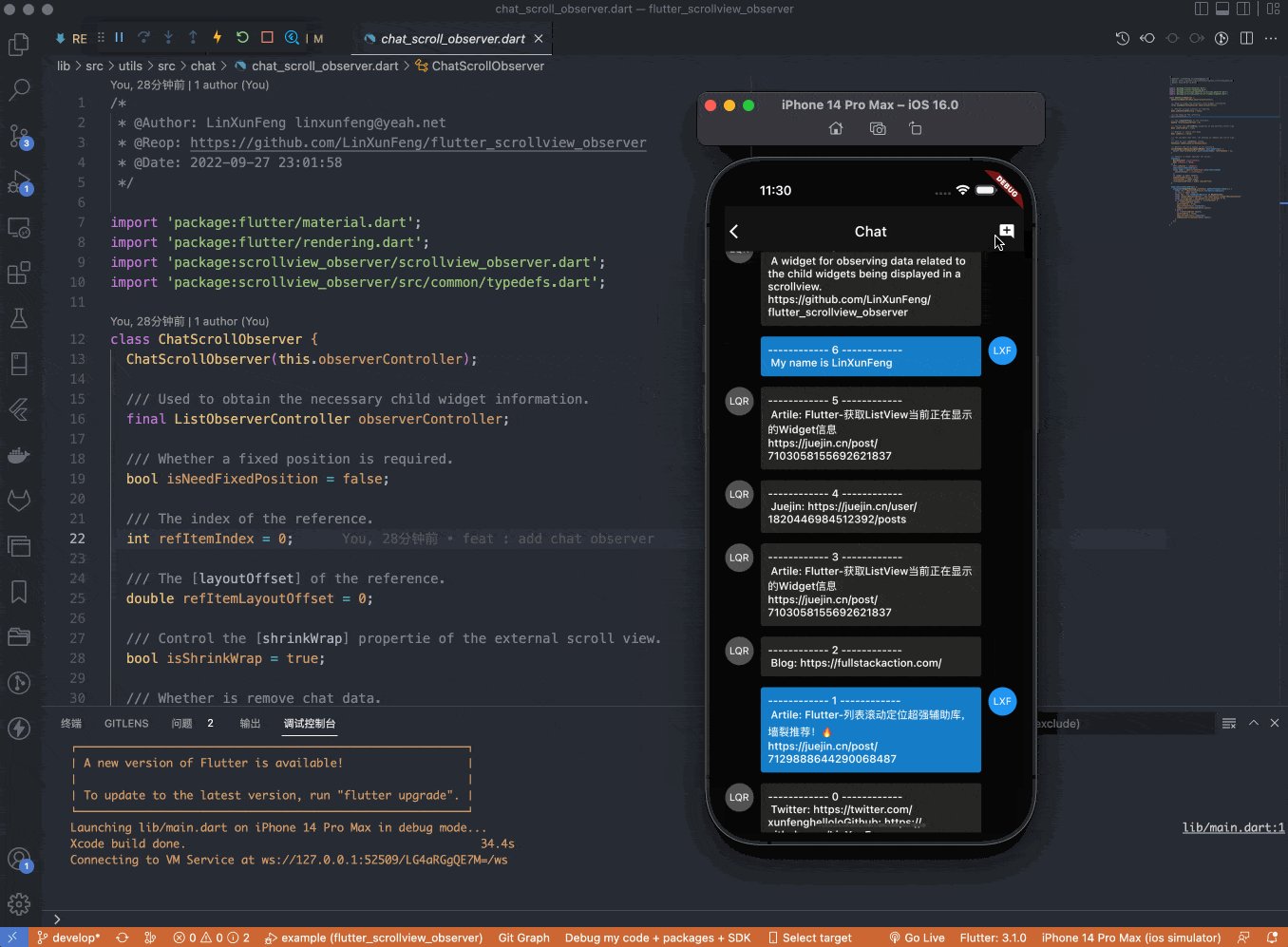
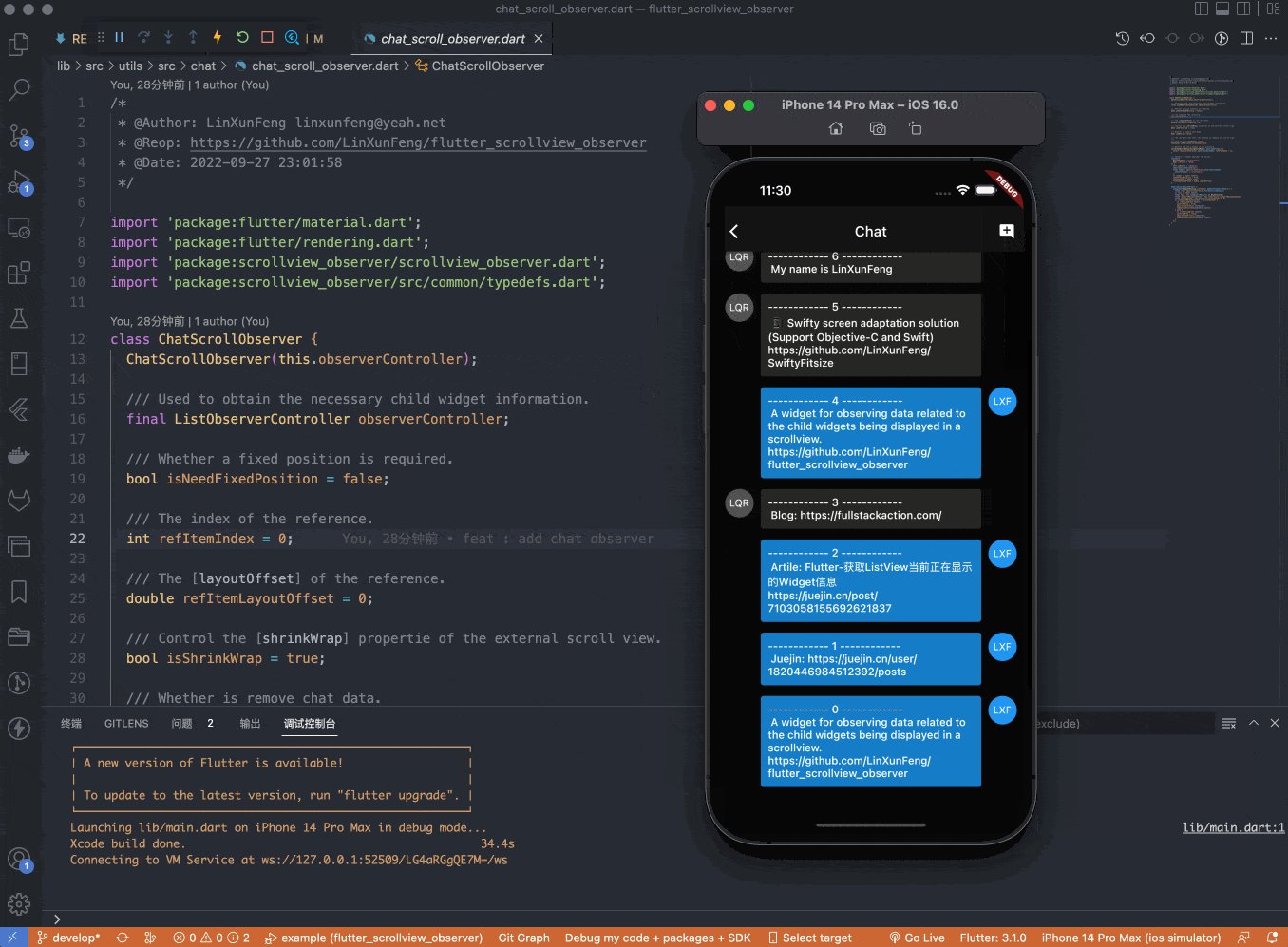
- 2、插入消息时
- 如果最新消息紧靠列表底部时,则插入消息会使列表向上推
- 如果不是紧靠列表底部,则固定到当前聊天位置
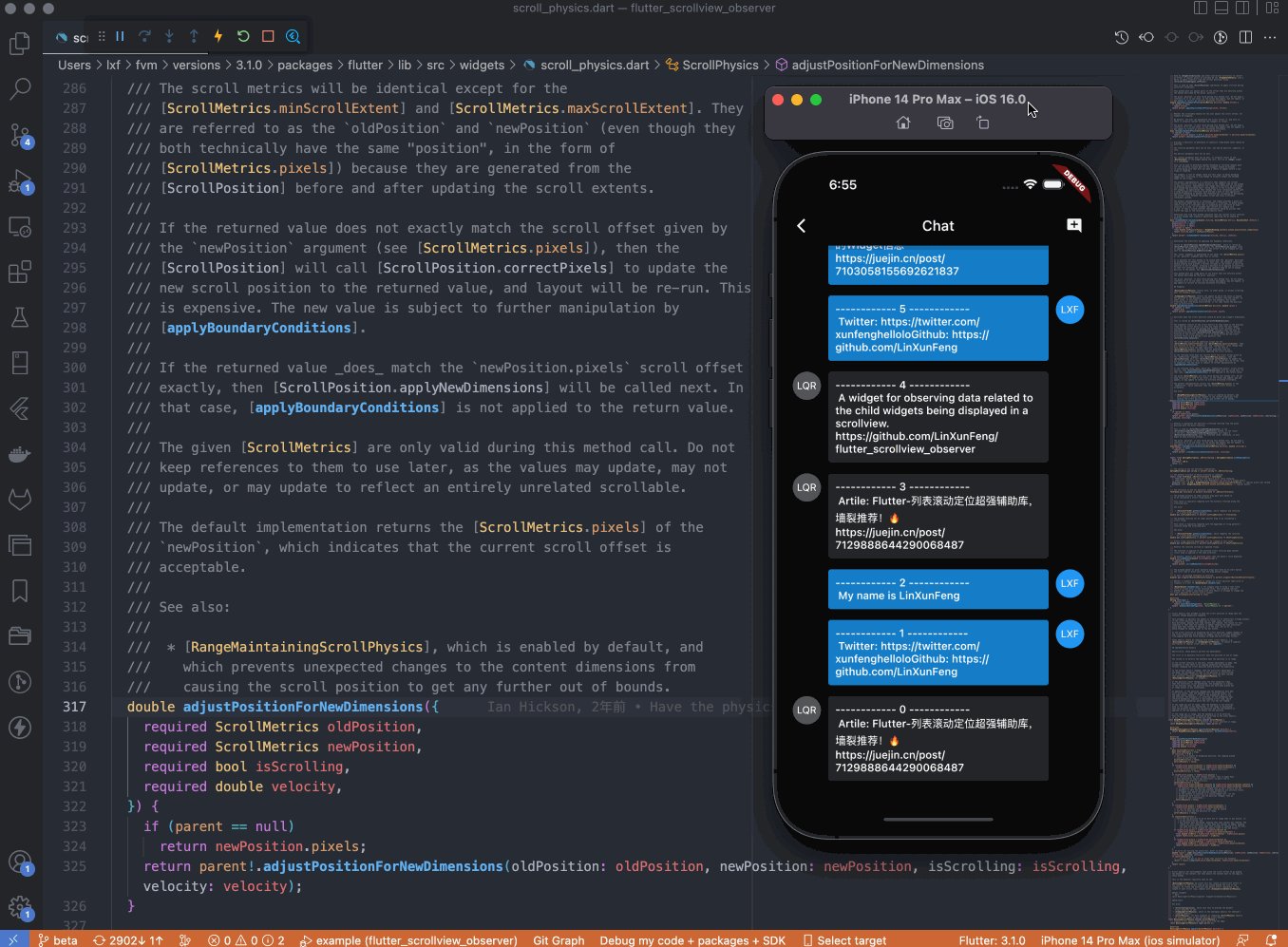
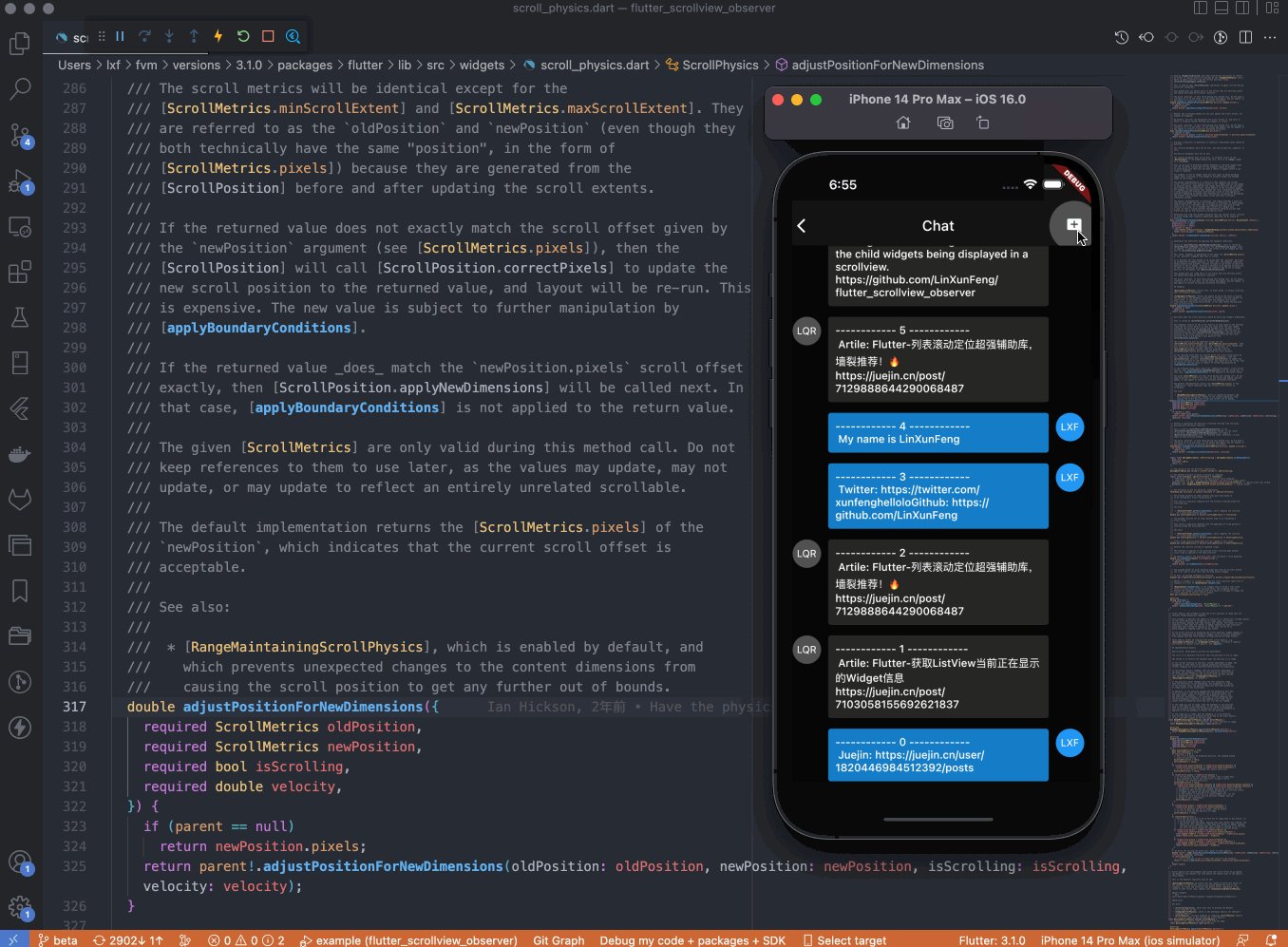
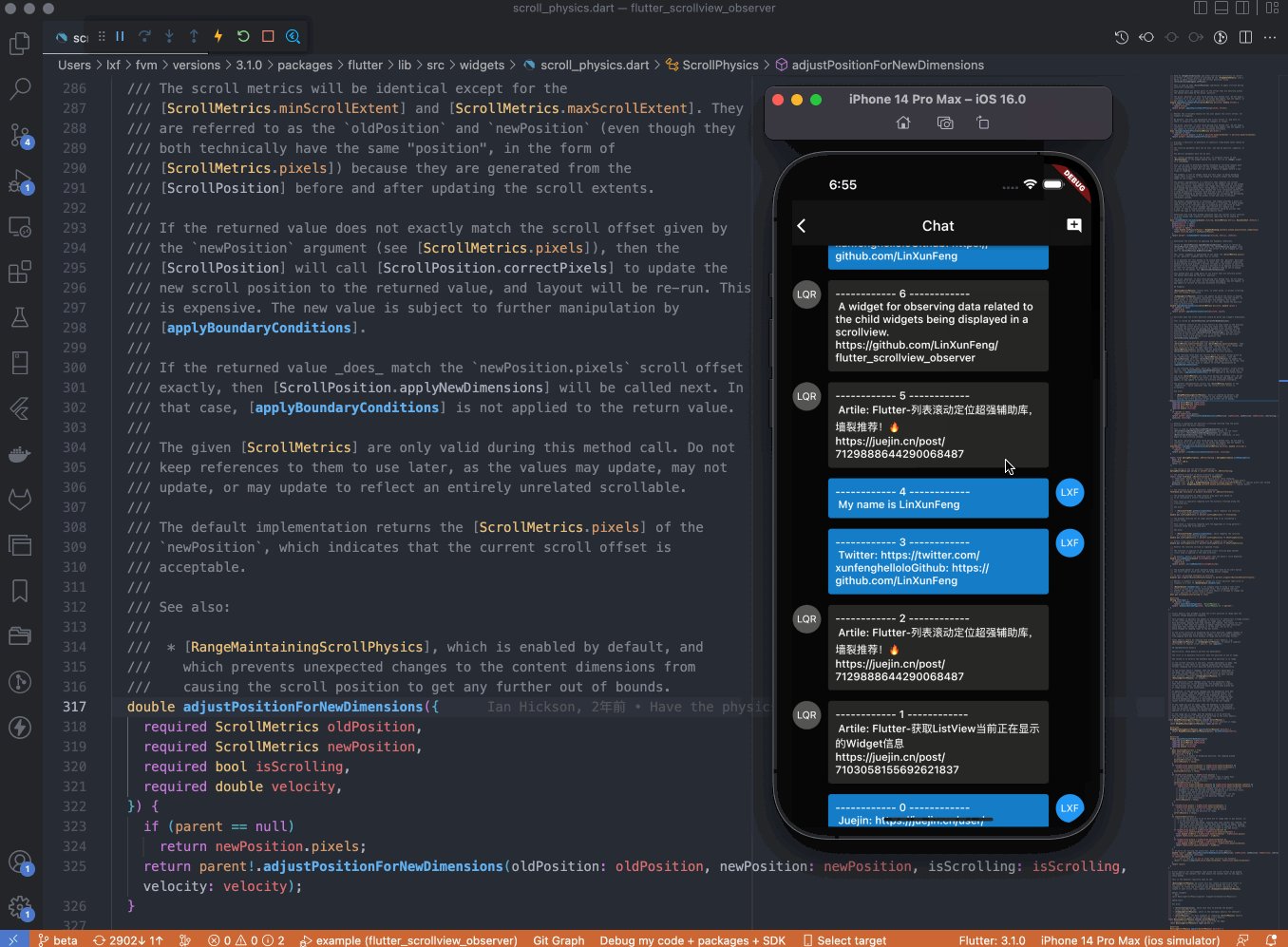
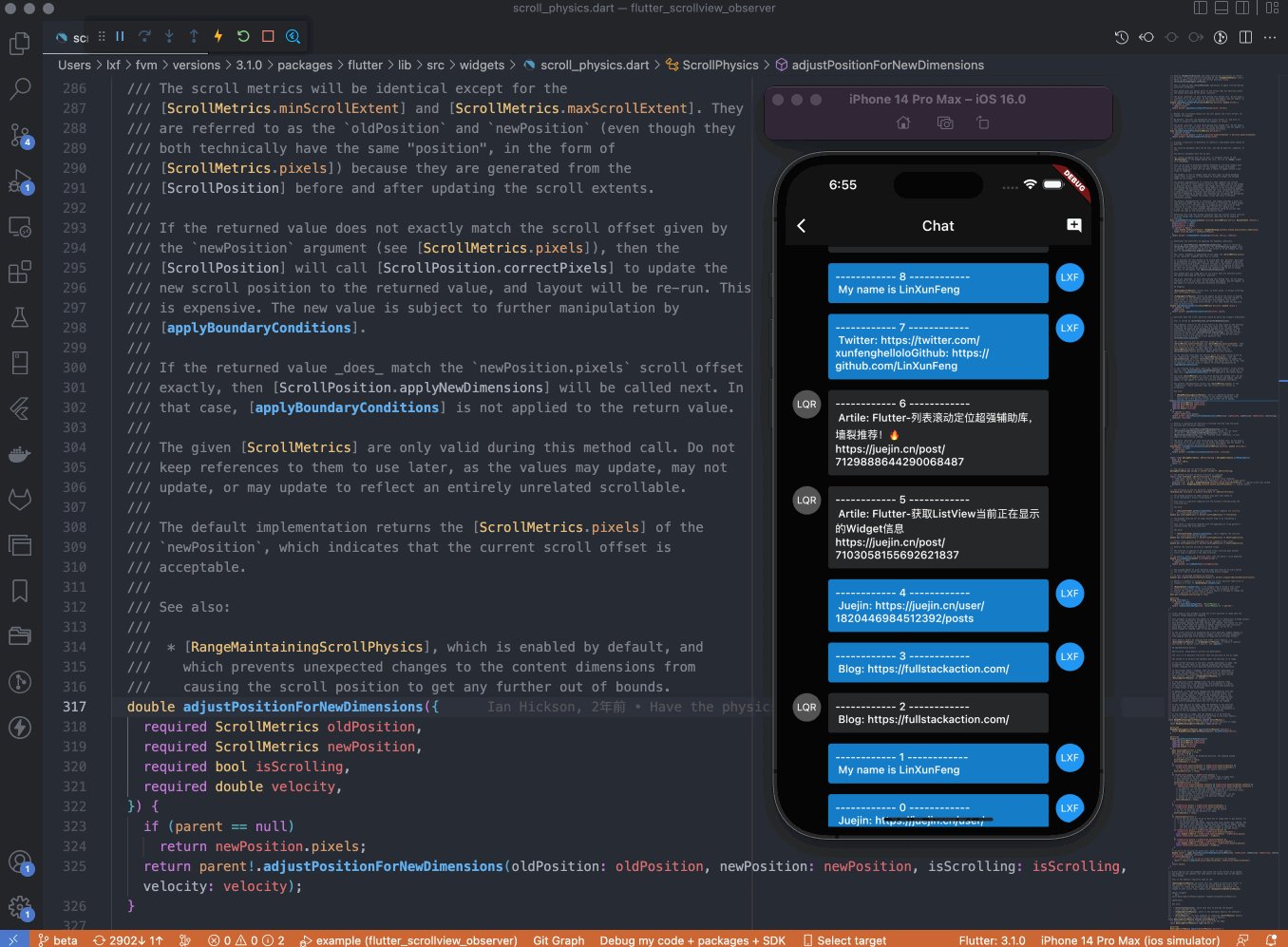
效果如图所示:

# 二、原理
# 1、 涉及的方法
ScrollPhysics 提供了 adjustPositionForNewDimensions 方法,用于修正 ScrollView 在 rebuild 后的偏移量,方法声明如下
double adjustPositionForNewDimensions({
required ScrollMetrics oldPosition,
required ScrollMetrics newPosition,
required bool isScrolling,
required double velocity,
})
默认情况下,值为上一次的偏移量,即 newPosition 参数的 pixels,所以在顶部插入消息时,消息列表就会跟随滚动。
如下图所示,观察蓝色的消息条目,每播入一条消息时,所有消息会自动往上顶,而滚动视图的偏移量其实一直是没有变化的~

注:值得注意的是,如果该方法返回的值与
newPosition的pixels不相等时,则会触发视图的重新布局,所以这个操作还是比较昂贵的,应尽量减少返回值的变动。
# 2、实现逻辑
根据上述内容我们不难推出插入消息时的效果实现原理如下:
| 效果 | 返回的值 |
|---|---|
| 消息紧靠列表底部时,插入消息会使列表向上推 | 直接返回 super 的值,即 newPosition 参数的 pixels |
| 如果不是紧靠列表底部,则固定到当前聊天位置 | 返回原本第 0 条消息的最新偏移量 |
下面重点说明一下第 2 点中 返回原本第0条消息的最新偏移量 的实现逻辑:
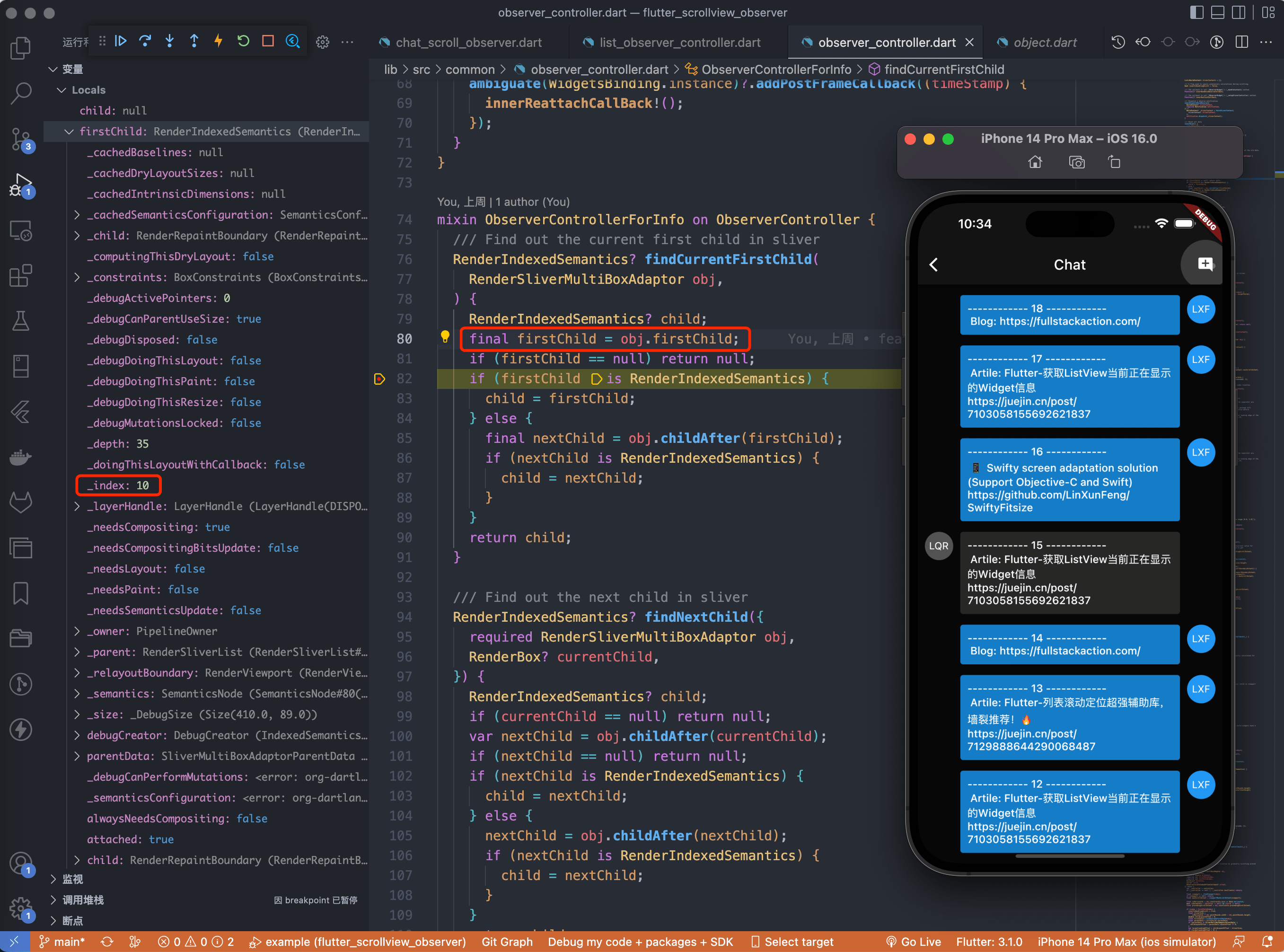
ListView 的本质是 RenderSliverList,通过 RenderSliverList 的 firstChild 属性拿到当前列表中渲染的首个 item。
如下图,firstChild 是下标为 10 的 item,这个 item 与预渲染区域 cacheExtent 相关,如果将其设置为 0,则 firstChild 的下标将会是 12,这个相信不难理解。

所以,我们只需要在插入消息时,记录第 0 条消息的偏移量,当列表视图 rebuild 后,adjustPositionForNewDimensions 方法会被调用,此时取出第 1 条消息的偏移量,两者的差值加上 super 的值即为目标修正偏移量。
至于 聊天数据不满一屏时,顶部显示所有聊天数据 这个效果只是在切换 shrinkWrap 而已,比较简单就不在此展开讲了。
我已将上述逻辑进行了封装,集成于 flutter_scrollview_observer (opens new window),接下来我们就来看看如何使用。
# 三、使用
现在只需三个步骤即可快速实现聊天会话列表的效果
步骤一:初始化必要的 ListObserverController 和 ChatScrollObserver
/// 初始化 ListObserverController
observerController = ListObserverController(controller: scrollController)
..cacheJumpIndexOffset = false;
/// 初始化 ChatScrollObserver
chatObserver = ChatScrollObserver(observerController)
..toRebuildScrollViewCallback = () {
// 这里可以重建指定的滚动视图即可
setState(() {});
};
步骤二:按如下配置 ListView 并使用 ListViewObserver 将其包裹
Widget _buildListView() {
Widget resultWidget = ListView.builder(
physics: ChatObserverClampinScrollPhysics(observer: chatObserver),
shrinkWrap: chatObserver.isShrinkWrap,
reverse: true,
controller: scrollController,
...
);
resultWidget = ListViewObserver(
controller: observerController,
child: resultWidget,
);
return resultWidget;
}
步骤三:插入或删除消息前,调用 ChatScrollObserver 的 standby 方法
onPressed: () {
chatObserver.standby();
setState(() {
chatModels.insert(0, ChatDataHelper.createChatModel());
});
},
...
onRemove: () {
chatObserver.standby(isRemove: true);
setState(() {
chatModels.removeAt(index);
});
},
注:示例中的 setState 都可以换成对列表视图进行局部刷新的代码
# 四、最后
GitHub地址: flutter_scrollview_observer (opens new window)
该库还实现了其它十分实用的功能,相关功能有对应的文章进行叙述
相关文章链接:
如果这个库对你很有帮助,请不吝给个 star 吧

- 01
- Flutter - GetX Helper 如何应用于旧页面06-14
- 02
- Flutter - GetX Helper 助你规范应用 tag06-08
- 03
- Flutter - Xcode16 还原编译速度04-05
