 iOS - Swift 仿微信小红点(无数字)
iOS - Swift 仿微信小红点(无数字)
- 以分类的方式实现
# 代码
UITabBar+Extenstion.swift
fileprivate let lxfFlag: Int = 666
extension UITabBar {
// MARK:- 显示小红点
func showBadgOn(index itemIndex: Int, tabbarItemNums: CGFloat = 4.0) {
// 移除之前的小红点
self.removeBadgeOn(index: itemIndex)
// 创建小红点
let bageView = UIView()
bageView.tag = itemIndex + lxfFlag
bageView.layer.cornerRadius = 5
bageView.backgroundColor = UIColor.red
let tabFrame = self.frame
// 确定小红点的位置
let percentX: CGFloat = (CGFloat(itemIndex) + 0.59) / tabbarItemNums
let x: CGFloat = CGFloat(ceilf(Float(percentX * tabFrame.size.width)))
let y: CGFloat = CGFloat(ceilf(Float(0.115 * tabFrame.size.height)))
bageView.frame = CGRect(x: x, y: y, width: 10, height: 10)
self.addSubview(bageView)
}
// MARK:- 隐藏小红点
func hideBadg(on itemIndex: Int) {
// 移除小红点
self.removeBadgeOn(index: itemIndex)
}
// MARK:- 移除小红点
fileprivate func removeBadgeOn(index itemIndex: Int) {
// 按照tag值进行移除
_ = subviews.map {
if $0.tag == itemIndex + lxfFlag {
$0.removeFromSuperview()
}
}
}
}
# 使用
// 默认4个tabbarItem
self.tabBarController?.tabBar.showBadgOn(index: 2)
// 如果不是则用这个方法
// self.tabBarController?.tabBar.showBadgOn(index: Int, tabbarItemNums: CGFloat)
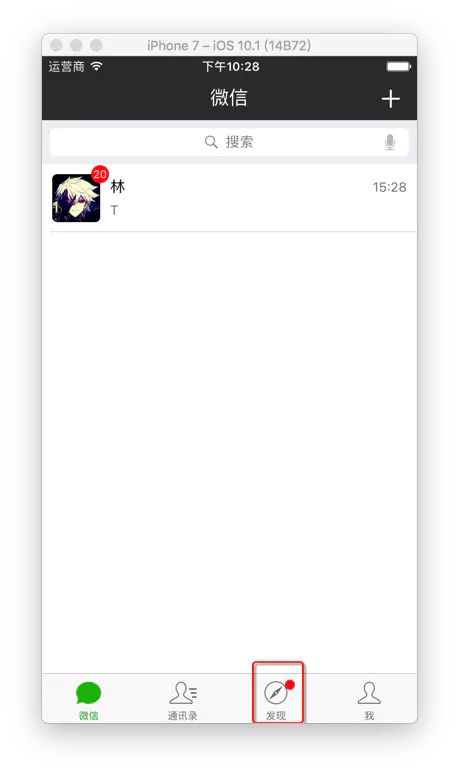
# 效果


上次更新: 2025/06/15, 11:36:32
- 01
- Flutter - GetX Helper 如何应用于旧页面06-14
- 02
- Flutter - GetX Helper 助你规范应用 tag06-08
- 03
- Flutter - Xcode16 还原编译速度04-05
