 iOS - Swift UICollectionView横向分页滚动,cell左右排版
iOS - Swift UICollectionView横向分页滚动,cell左右排版
# 情况
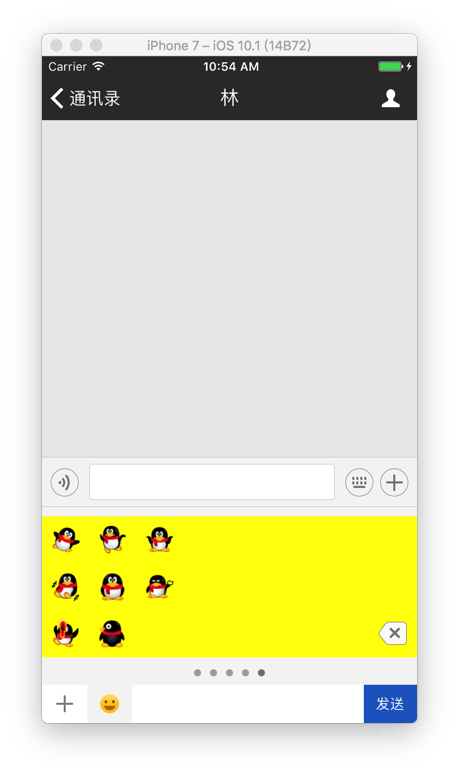
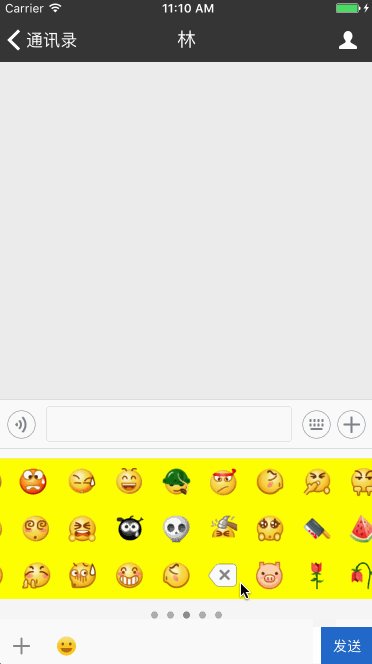
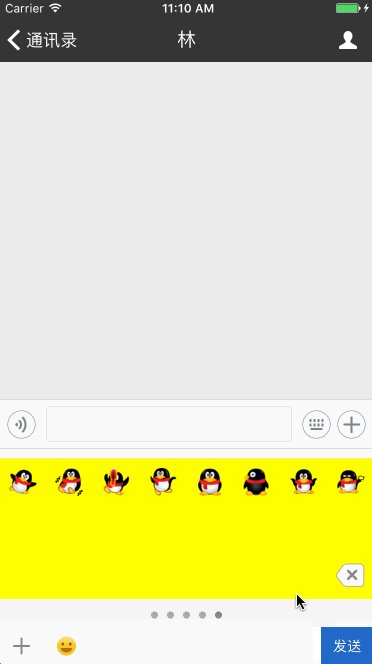
最近在做表情键盘时遇到一个问题,我用UICollectionView来布局表情,使用横向分页滚动,但在最后一页出现了如图所示的情况

# 情况分析图
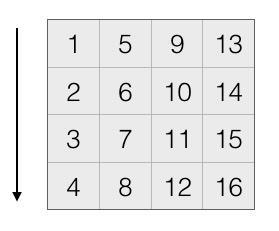
是的,现在的item分布就是这个鬼样子

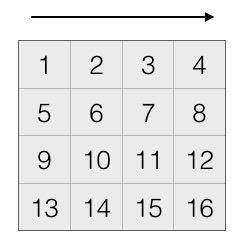
现在想要做的,就是将现在这个鬼样子变成另外一种样子,如图

那怎么办?只好重新布局item了
# 解决方案
我是自定了一个Layout(LXFChatEmotionCollectionLayout),让UICollectionView在创建的时候使用了它
在 LXFChatEmotionCollectionLayout.swift 中
# 添加一个属性来保存所有item的attributes
// 保存所有item的attributes
fileprivate var attributesArr: [UICollectionViewLayoutAttributes] = []
# 重新布局
// MARK:- 重新布局
override func prepare() {
super.prepare()
let itemWH: CGFloat = kScreenW / CGFloat(kEmotionCellNumberOfOneRow)
// 设置itemSize
itemSize = CGSize(width: itemWH, height: itemWH)
minimumLineSpacing = 0
minimumInteritemSpacing = 0
scrollDirection = .horizontal
// 设置collectionView属性
collectionView?.isPagingEnabled = true
collectionView?.showsHorizontalScrollIndicator = false
collectionView?.showsVerticalScrollIndicator = true
let insertMargin = (collectionView!.bounds.height - 3 * itemWH) * 0.5
collectionView?.contentInset = UIEdgeInsetsMake(insertMargin, 0, insertMargin, 0)
/// 重点在这里
var page = 0
let itemsCount = collectionView?.numberOfItems(inSection: 0) ?? 0
for itemIndex in 0..<itemsCount {
let indexPath = IndexPath(item: itemIndex, section: 0)
let attributes = UICollectionViewLayoutAttributes(forCellWith: indexPath)
page = itemIndex / (kEmotionCellNumberOfOneRow * kEmotionCellRow)
// 通过一系列计算, 得到x, y值
let x = itemSize.width * CGFloat(itemIndex % Int(kEmotionCellNumberOfOneRow)) + (CGFloat(page) * kScreenW)
let y = itemSize.height * CGFloat((itemIndex - page * kEmotionCellRow * kEmotionCellNumberOfOneRow) / kEmotionCellNumberOfOneRow)
attributes.frame = CGRect(x: x, y: y, width: itemSize.width, height: itemSize.height)
// 把每一个新的属性保存起来
attributesArr.append(attributes)
}
}
# 返回所有当前可见的Attributes
override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? {
var rectAttributes: [UICollectionViewLayoutAttributes] = []
_ = attributesArr.map({
if rect.contains($0.frame) {
rectAttributes.append($0)
}
})
return rectAttributes
}
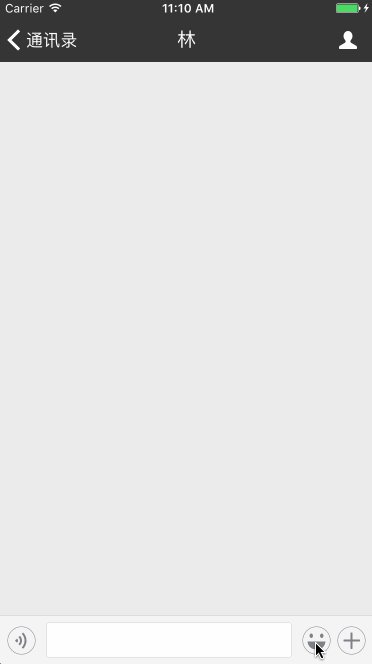
# 大功告成

# 完整代码
import UIKit
let kEmotionCellNumberOfOneRow = 8
let kEmotionCellRow = 3
class LXFChatEmotionCollectionLayout: UICollectionViewFlowLayout {
// 保存所有item
fileprivate var attributesArr: [UICollectionViewLayoutAttributes] = []
// MARK:- 重新布局
override func prepare() {
super.prepare()
let itemWH: CGFloat = kScreenW / CGFloat(kEmotionCellNumberOfOneRow)
// 设置itemSize
itemSize = CGSize(width: itemWH, height: itemWH)
minimumLineSpacing = 0
minimumInteritemSpacing = 0
scrollDirection = .horizontal
// 设置collectionView属性
collectionView?.isPagingEnabled = true
collectionView?.showsHorizontalScrollIndicator = false
collectionView?.showsVerticalScrollIndicator = true
let insertMargin = (collectionView!.bounds.height - 3 * itemWH) * 0.5
collectionView?.contentInset = UIEdgeInsetsMake(insertMargin, 0, insertMargin, 0)
var page = 0
let itemsCount = collectionView?.numberOfItems(inSection: 0) ?? 0
for itemIndex in 0..<itemsCount {
let indexPath = IndexPath(item: itemIndex, section: 0)
let attributes = UICollectionViewLayoutAttributes(forCellWith: indexPath)
page = itemIndex / (kEmotionCellNumberOfOneRow * kEmotionCellRow)
// 通过一系列计算, 得到x, y值
let x = itemSize.width * CGFloat(itemIndex % Int(kEmotionCellNumberOfOneRow)) + (CGFloat(page) * kScreenW)
let y = itemSize.height * CGFloat((itemIndex - page * kEmotionCellRow * kEmotionCellNumberOfOneRow) / kEmotionCellNumberOfOneRow)
attributes.frame = CGRect(x: x, y: y, width: itemSize.width, height: itemSize.height)
// 把每一个新的属性保存起来
attributesArr.append(attributes)
}
}
override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? {
var rectAttributes: [UICollectionViewLayoutAttributes] = []
_ = attributesArr.map({
if rect.contains($0.frame) {
rectAttributes.append($0)
}
})
return rectAttributes
}
}

上次更新: 2025/06/15, 11:36:32
- 01
- Flutter - GetX Helper 如何应用于旧页面06-14
- 02
- Flutter - GetX Helper 助你规范应用 tag06-08
- 03
- Flutter - Xcode16 还原编译速度04-05
