 安卓第三方登录之微信登录(图文详解)
安卓第三方登录之微信登录(图文详解)
# 一、创建应用并成为开发者
# 1、创建应用
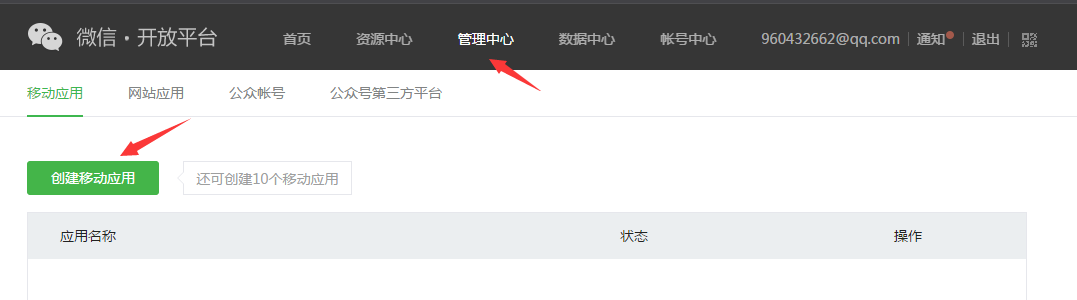
# 1)到微信开放平台管理中心,点击“创建移动应用”

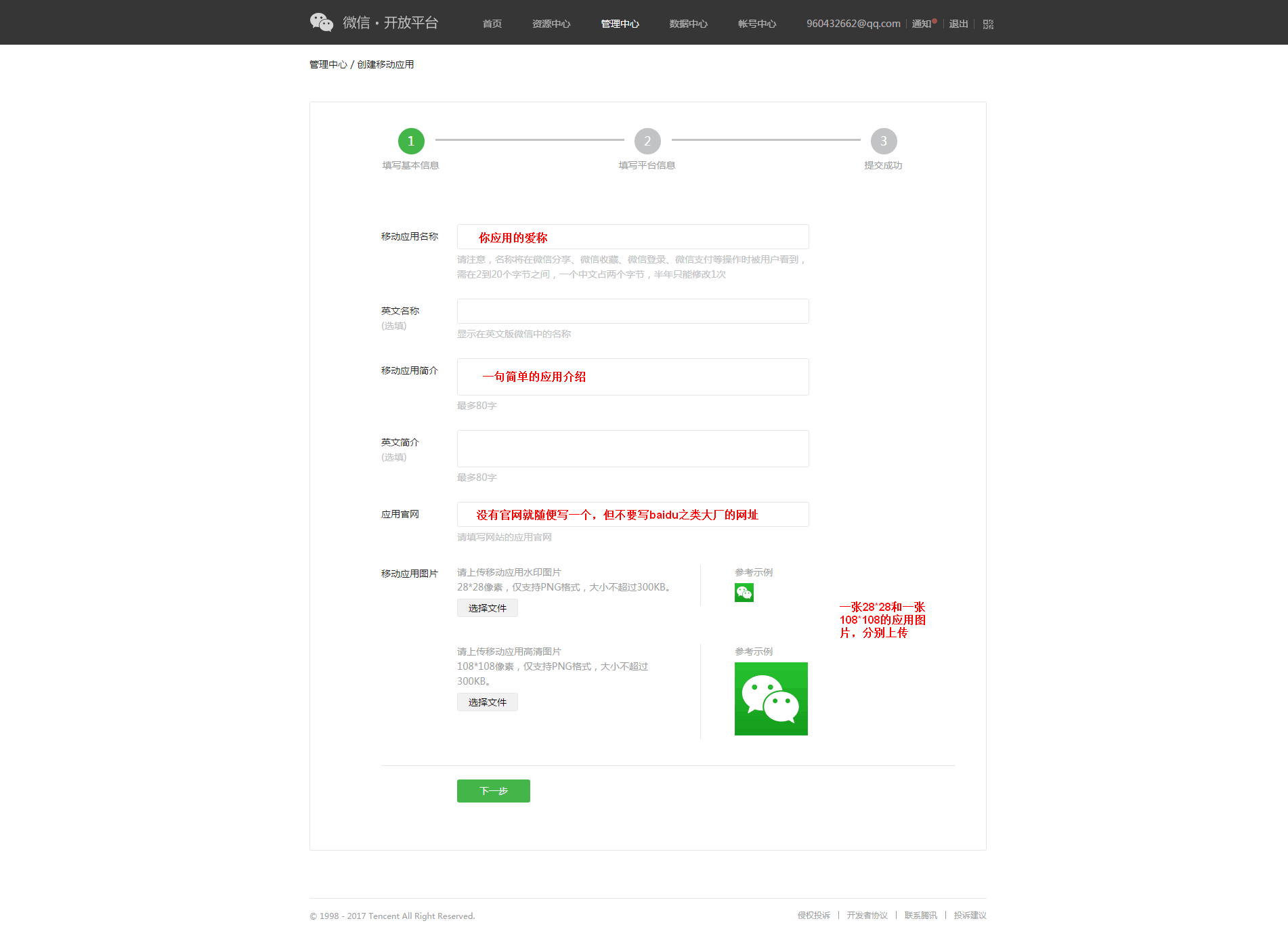
# 2)填写基本的应用信息

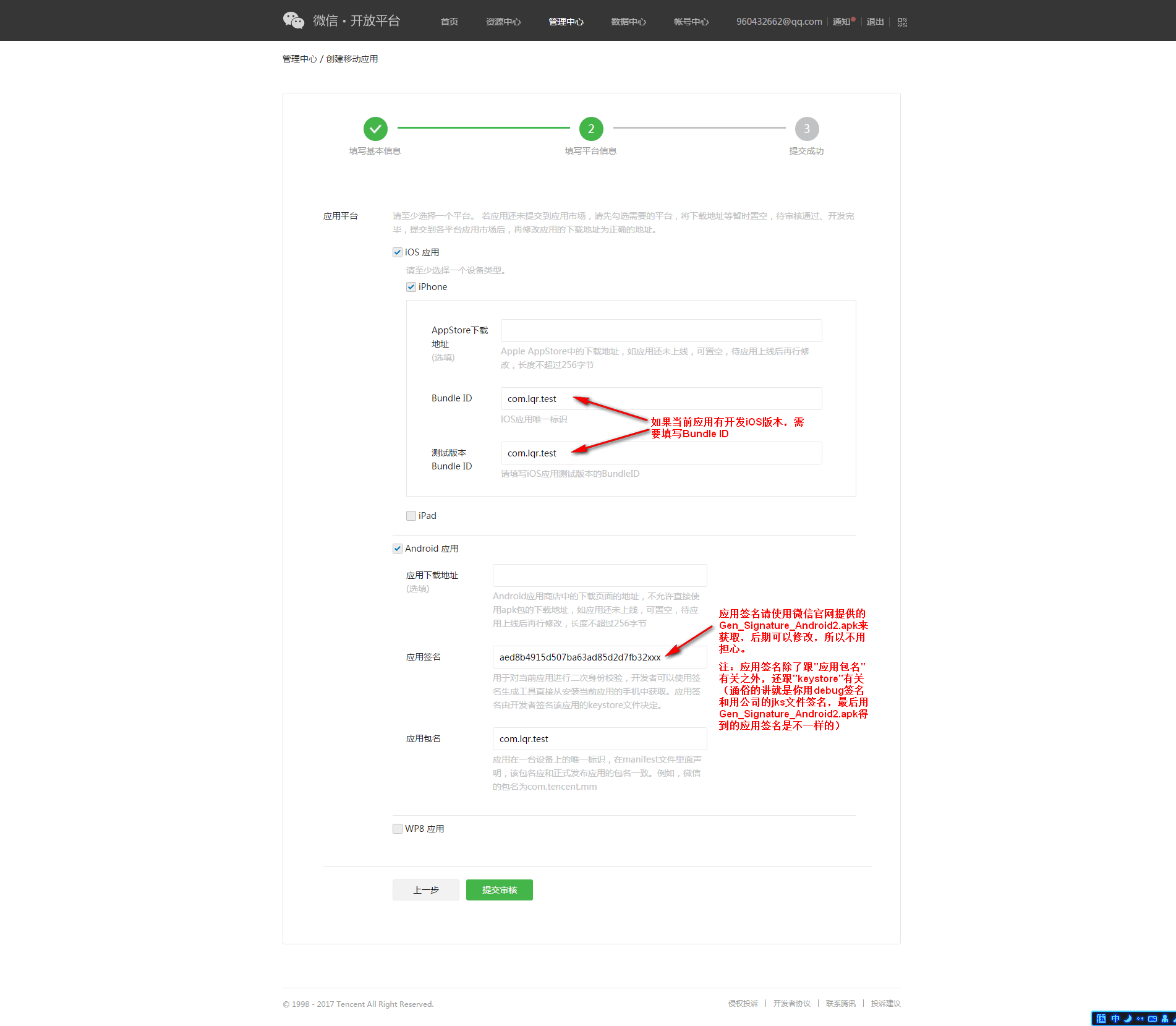
# 3)填写平台信息

这里还是说一下怎么获取应用签名吧:
到“资源中心”-->“资源下载”-->“Android资源下载”,找到“签名生成工具”下载即可。飞机直达:Gen_Signature_Android2 (opens new window)
将APP进行打包安装到手机(如果是在IDE中直接运行后安装的话,是使用debug签名的,跟上线后使用jks文件签名的不一样!!!)
给手机安装第一步中下载的签名工具,打开后输入APP的包名(包名是AndroidManifest.xml中package的值),点击生成,就可以看到应用签名了。
*注意:
签名工具得到的签名根你APP的打包步骤有关,默认的debug和jks文件签名,结果是不一样,如果app签名与微信开放平台的不一样,将无法调出微信登录界面!!!
# 4)最后提交,等待审核。(说是7天,一般1天后就审核通过了)
# 2、成为开发者
很简单,去“个人中心”,找到“开发者资质认证”,点击“申请”,然后一步步按要示填写信息,最后交钱就行,300大洋~~

# 二、微信登录
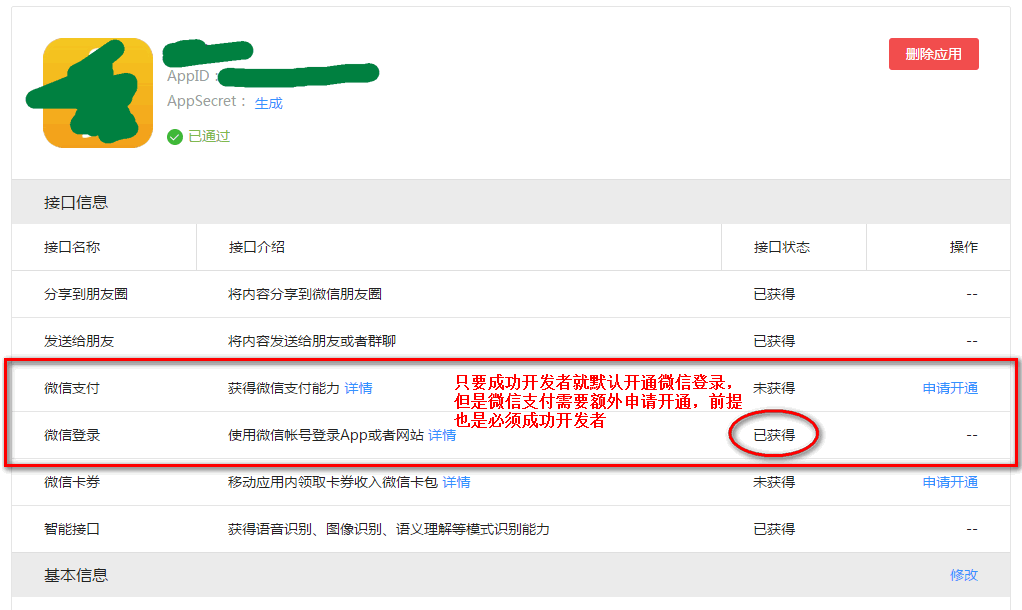
当审核通过之后,就可以开始使用微信开放平台提供的功能了。要使用“微信登录”功能必须成功开放者,也就是交了300块后默认开通此功能。
在这里可以得到AppId和AppSecret,记下,之后会用到。如下图所示:

# 1、引入微信SDK依赖
# 1)Android Studio:
在build.gradle的dependencies中加入以下语句
compile 'com.tencent.mm.opensdk:wechat-sdk-android-with-mta:1.0.2'
# 2)Eclipse(ADT):
去微信开放平台,“资源中心”-->“资源下载”-->“Android资源下载”,找到“开发工具包(SDK)”后下载。飞机直达:Android_SDK_4.0.2.zip (opens new window)。
解压后找到lib文件夹,把wechat-sdk-android-with-mta-1.0.2.jar和wechat-sdk-android-without-mta-1.0.2.jar复制到工程lib文件夹下,rebuild一下。
# 2、申明应用权限
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
# 3、向微信注册APP
在自定义的Application的onCreate中调用registToWX方法:
@Override
public void onCreate() {
super.onCreate();
registToWX();
}
private void registToWX() {
//AppConst.WEIXIN.APP_ID是指你应用在微信开放平台上的AppID,记得替换。
mWxApi = WXAPIFactory.createWXAPI(this, AppConst.WEIXIN.APP_ID, false);
// 将该app注册到微信
mWxApi.registerApp(AppConst.WEIXIN.APP_ID);
}
# 4、调用微信登录界面
一般会在登录界面会有一个微信图标,对微信图标设置点击事件,调用如下方法:
public void wxLogin() {
if (!MyApp.mWxApi.isWXAppInstalled()) {
UIUtils.showToast("您还未安装微信客户端");
return;
}
final SendAuth.Req req = new SendAuth.Req();
req.scope = "snsapi_userinfo";
req.state = "diandi_wx_login";
MyApp.mWxApi.sendReq(req);
}
至此,就可以调用微信登录界面来进行登录认证了。
# 5、创建WXEntryActivity.java微信接收响应
WXEntryActivity是一个Activity,用来接收微信的响应信息。这里有几个需要注意的地方:
它必须在"包名.wxapi"这个包下,如:你的应用包名为:com.lqr.test,则WXEntryActivity所在的包名必须为com.lqr.test.wxapi。
创建后在AndroidManifest.xml文件中对WXEntryActivity进行设置:android:exported="true"。
WXEntryActivity.Java继承自Activity,实现IWXAPIEventHandler接口,该接口即处理微信和app通信的不同event。
以下是一个示例:
public class WXEntryActivity extends Activity implements IWXAPIEventHandler {
private static final int RETURN_MSG_TYPE_LOGIN = 1;
private static final int RETURN_MSG_TYPE_SHARE = 2;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//如果没回调onResp,八成是这句没有写
MyApp.mWxApi.handleIntent(getIntent(), this);
}
// 微信发送请求到第三方应用时,会回调到该方法
@Override
public void onReq(BaseReq req) {
}
// 第三方应用发送到微信的请求处理后的响应结果,会回调到该方法
//app发送消息给微信,处理返回消息的回调
@Override
public void onResp(BaseResp resp) {
LogUtils.sf(resp.errStr);
LogUtils.sf("错误码 : " + resp.errCode + "");
switch (resp.errCode) {
case BaseResp.ErrCode.ERR_AUTH_DENIED:
case BaseResp.ErrCode.ERR_USER_CANCEL:
if (RETURN_MSG_TYPE_SHARE == resp.getType()) UIUtils.showToast("分享失败");
else UIUtils.showToast("登录失败");
break;
case BaseResp.ErrCode.ERR_OK:
switch (resp.getType()) {
case RETURN_MSG_TYPE_LOGIN:
//拿到了微信返回的code,立马再去请求access_token
String code = ((SendAuth.Resp) resp).code;
LogUtils.sf("code = " + code);
//就在这个地方,用网络库什么的或者自己封的网络api,发请求去咯,注意是get请求
break;
case RETURN_MSG_TYPE_SHARE:
UIUtils.showToast("微信分享成功");
finish();
break;
}
break;
}
}
}
当微信授权第三登录后,会自动调用WXEntryActivity的onResp方法,可以在((SendAuth.Resp) resp).code得到“授权临时票据code”,之后可以通过code参数加上AppID和AppSecret等,通过API换取access_token,再通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。
一般会把获取access_token步骤(包括之后的操作)放到服务器那边,服务器经过一番处理之后,返回用户信息给客户端。
# 三、踩坑经验
在app点击微信图标后,一片空白!!控制台打印错误码为-6。 原因: 这是因为app的使用的签名跟开放平台的应用签名不一致导致的。
解决方法:
- 使用签名工具得到手机中app的签名
- 修改开放平台上的应用签名
- 清除手机上微信APP的缓存信息(不知道的可以卸载后重装微信)
- 登录微信后,再点击APP的微信登录图标

- 01
- Flutter - GetX Helper 如何应用于旧页面06-14
- 02
- Flutter - GetX Helper 助你规范应用 tag06-08
- 03
- Flutter - Xcode16 还原编译速度04-05
